Renewed Order History
Order History of LOHACO
One of the basic functions of Lohaco that is B2C eCommerce service in Japan. Former this function had a lot of problems for customers and engineers. So we renewed the design and did refactoring code and DB. In addition, I challenged many roles in one project.
[Role]
UX designer / UI designer / Project Manager / Product Manager / Tester
[Achievement]
CVR raising 2pt (10%) / Did almost all of role for the project
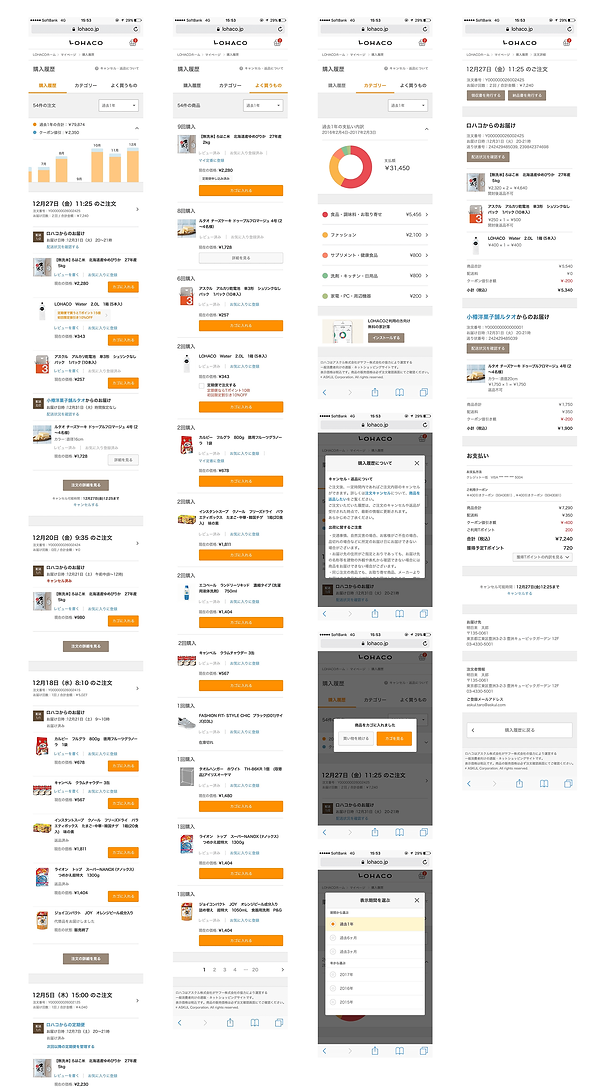
These were the screens before the renewal. Usually, order history is one of the most important function in eCommerce service. However, this function had some problems about IA, UI and UX.
Problems e.g.
- Too much information on one screen
- Hard to find an item in an order
- No consistency with other screens
- Hard to recognize separated delivery
and such so on

At first, I tried to divide the screens by user stories that was defined from user tracking data. Then I found that almost customer's purposes were classified as 3 purpose in this function.
1. To buy again from the recent order
2. To check the last order
3. To search the old orders
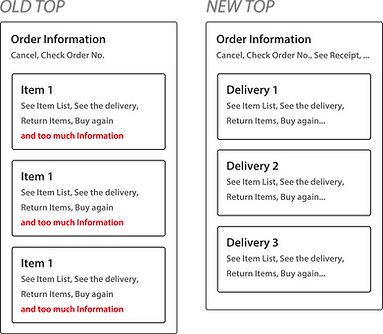
From these, I defined the new architecture to make customers focus on tasks without annoying information. New Architecture was like below. Old one was only one screen.

Next, I considered IA on these screens. Old screen had too much information by each items but actually some information of these were related with each delivery. And I knew customers want to know "how many times these items were delivered?" from voice of customer. So I decided to nest these information and make simple.

These were finalized screens. I designed these screens with minimum information and added some useful new features from picked up voice of customer.